こんにちは、AI FREAKです。
本記事では、遂にWeb版が正式にリリースされたMidjourneyの使い方をご紹介します。
初心者🔰の方はもちろん、中級者〜上級者の方にも発見があると思うので、ぜひ参考にしてみてください。
ちなみにYouTube動画でも解説しています。
動画の方が流れを確認するには便利だと思うので、よければご覧になってみてください。
Midjourneyの始め方
Midjourneyの新規登録(始め方)は非常に簡単です。
まずはこちらのリンクから、MIdjourneyのトップページを開きましょう。

右下に【Sign Up】のボタンがあるので、こちらをクリックします。
するとこのようなポップアップが出てくると思います。

DiscordかGoogleアカウントがあれば会員登録ができます。
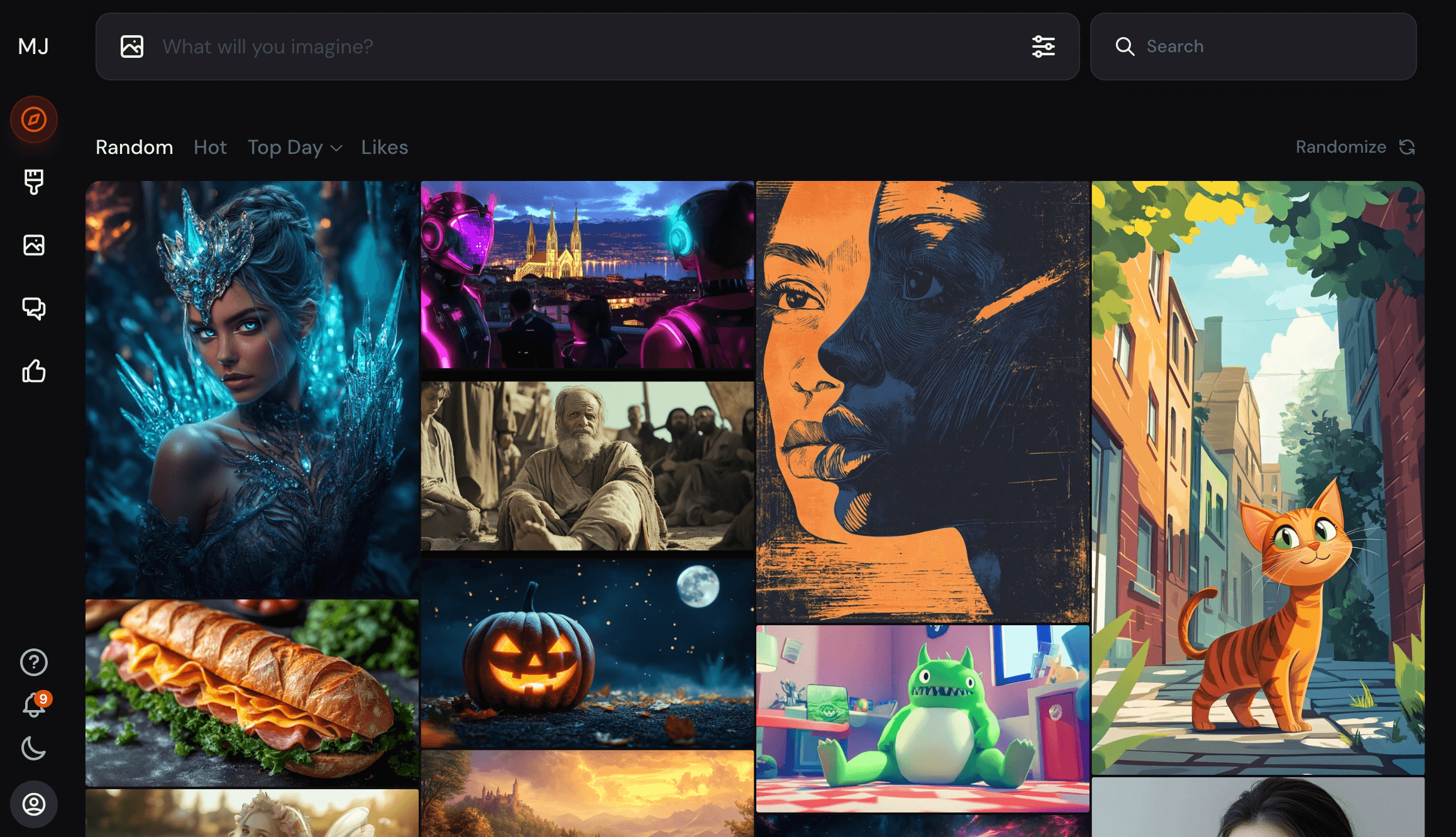
お好きなログイン方法を選んだら、このような画面に遷移します。
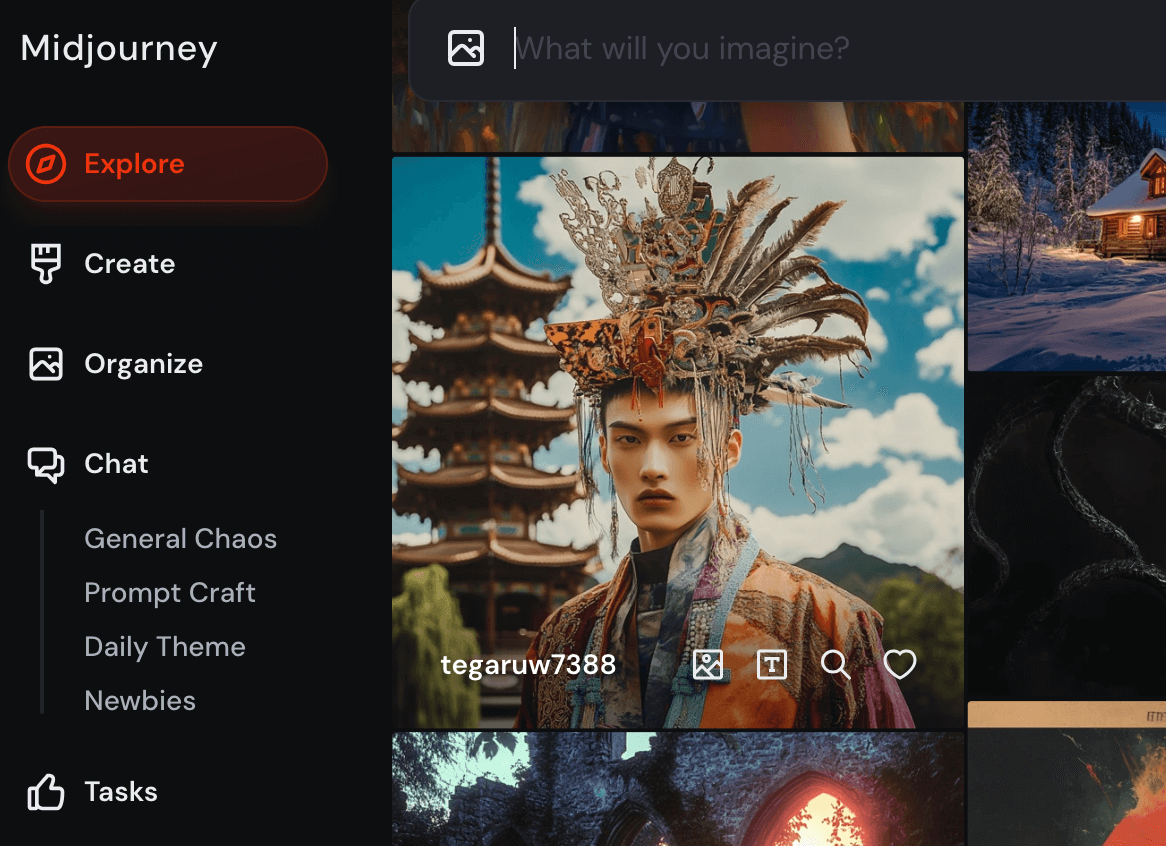
こちらがMidjourneyのログイン画面になります。

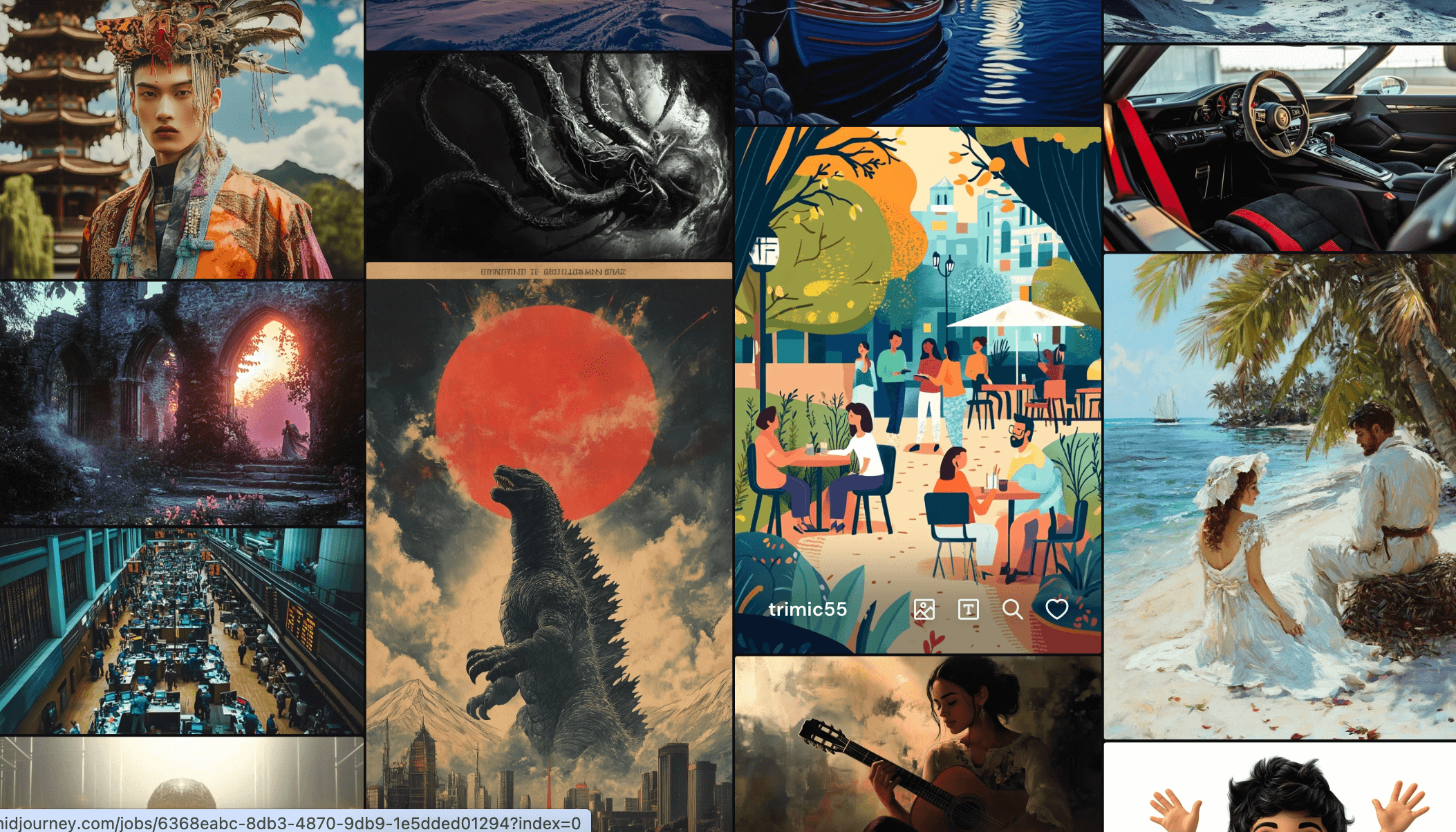
最初に表示されている画像は、他の人が作った作品一覧です。
下の方にいけば、沢山のサンプルを見ることができます。

みているだけで創造力が鍛えられると思うので、ぜひともうまく活用してみましょう。
それでは早速、使い方の詳細を見ていきましょう。
画像を作る方法
まずは、画像を作る方法についてご紹介します。
プロンプトを入力する場所

左側にCreateという項目があるので、こちらをクリックします。
すると、画像生成の画面に遷移します。

一番上に、入力欄があるので、こちらにお好きなプロンプトを入力しましょう。

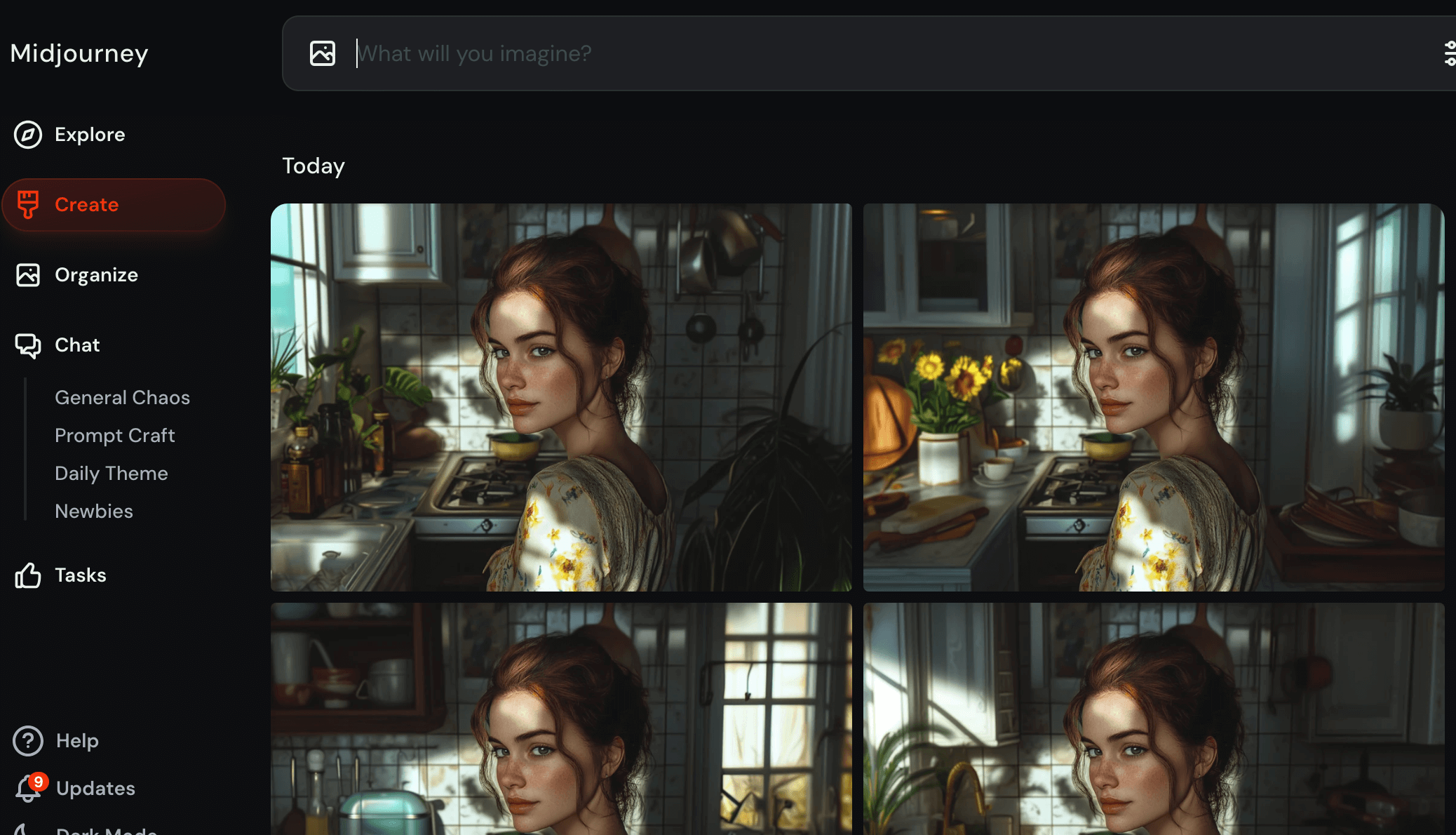
ひとまずサンプルとして【woman】とだけ入力して、生成してみましょう。
すると、早速画像生成が開始します。
ちなみに、同時に画像生成することも可能なので、何個か生成してみます。
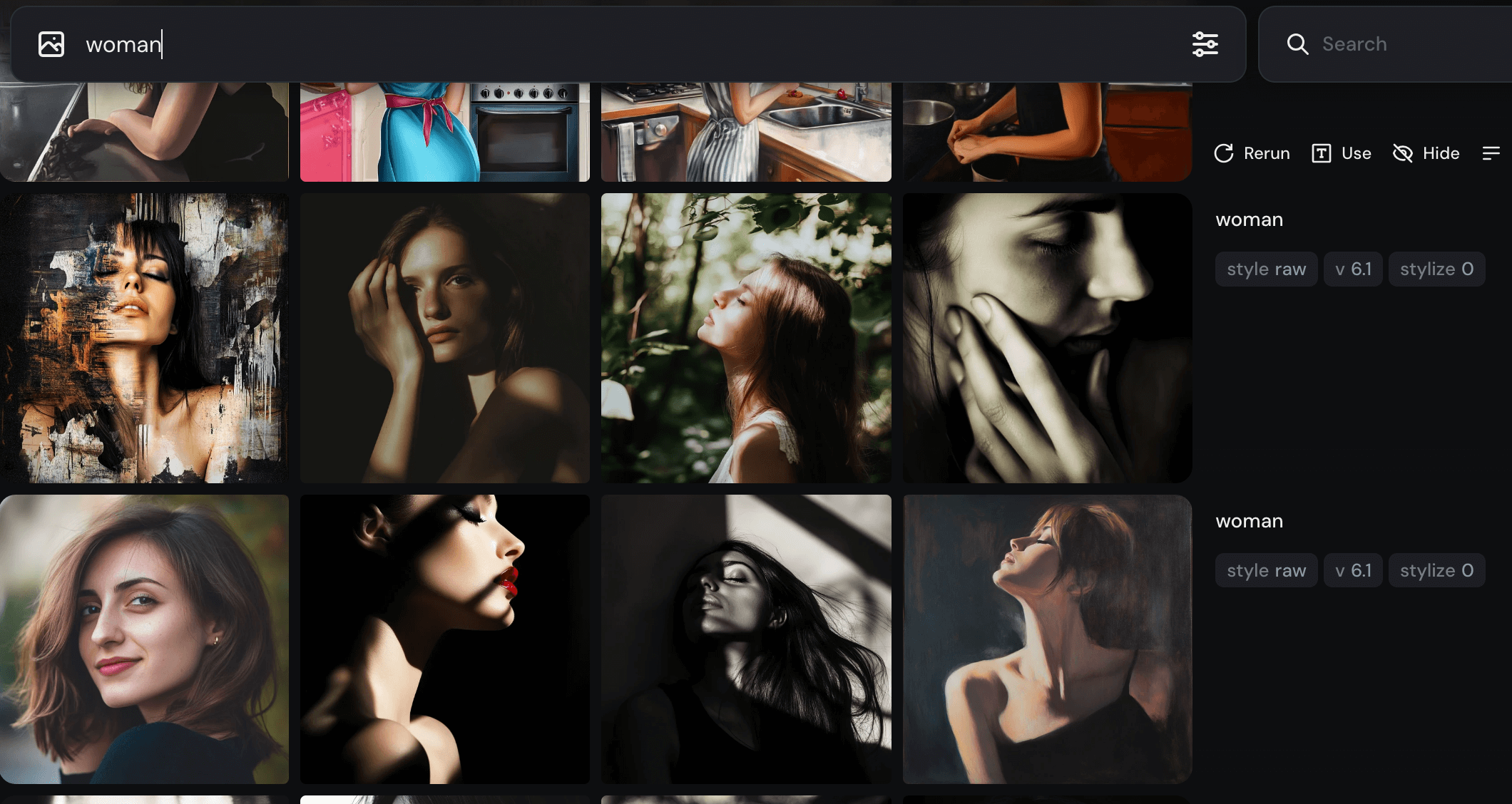
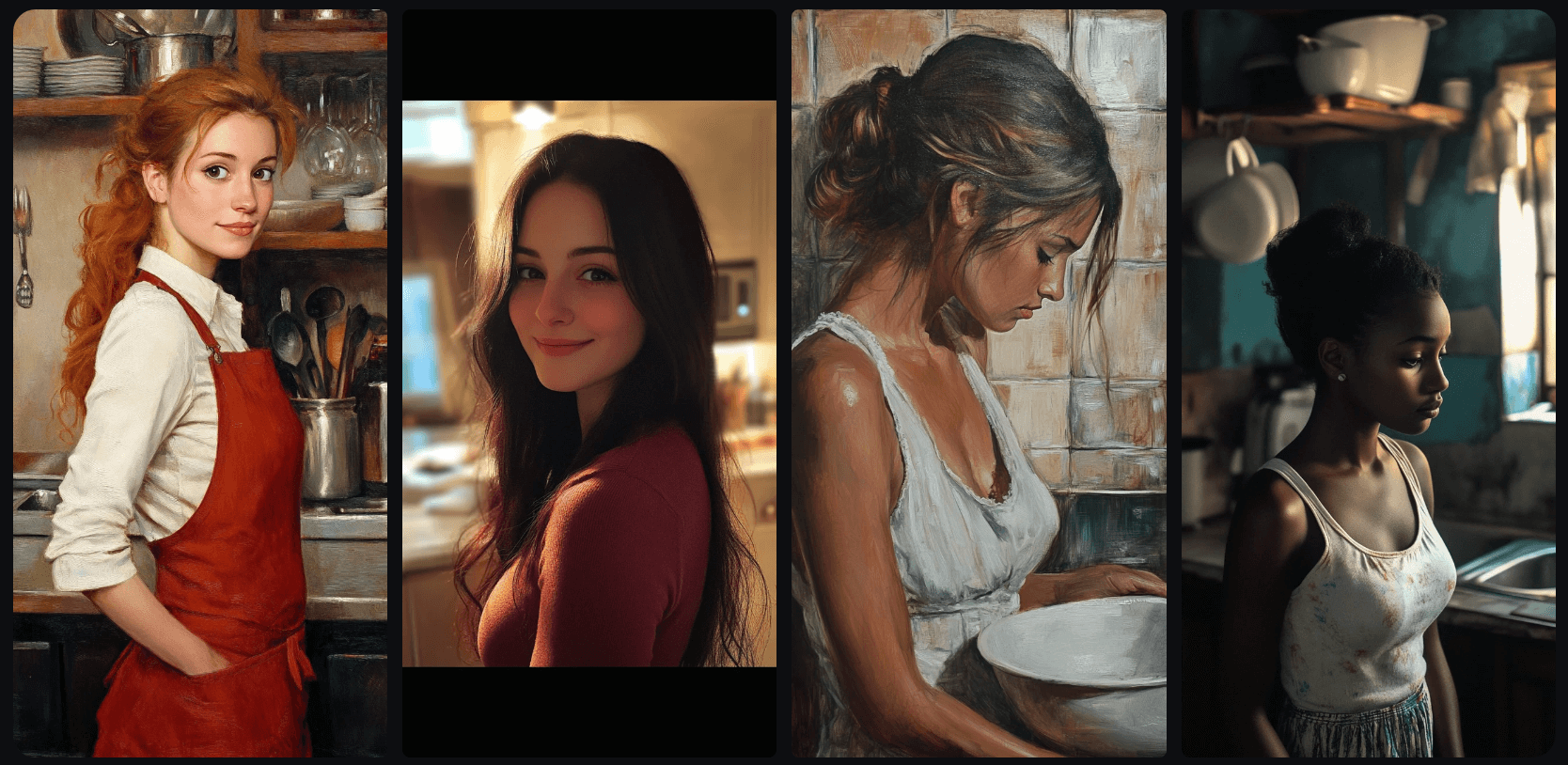
出来上がった画像がこちらです。

色々なスタイルの女性を生成してくれました。
ちなみに【cat】などで生成しても、同じように色々な種類の猫を生成してくれます。

プロンプトとは、指示出しというような意味合いです。基本的には英語で記述することが推奨されていて、指示が細かければ細かい程、生成される画像のクオリティも上がるような認識でokです。
womanという姉弟だけではかなりアバウトなので、プロンプトに少し詳細を加えてみましょう。
プロンプトに詳細を加える
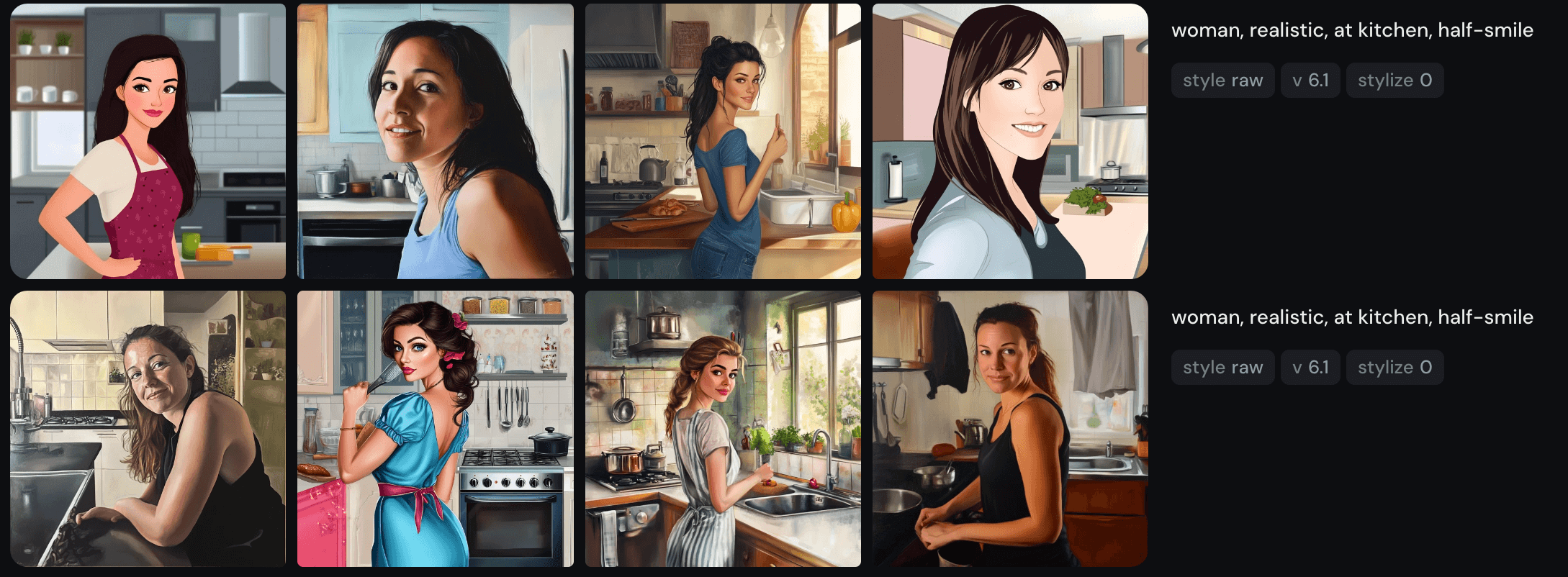
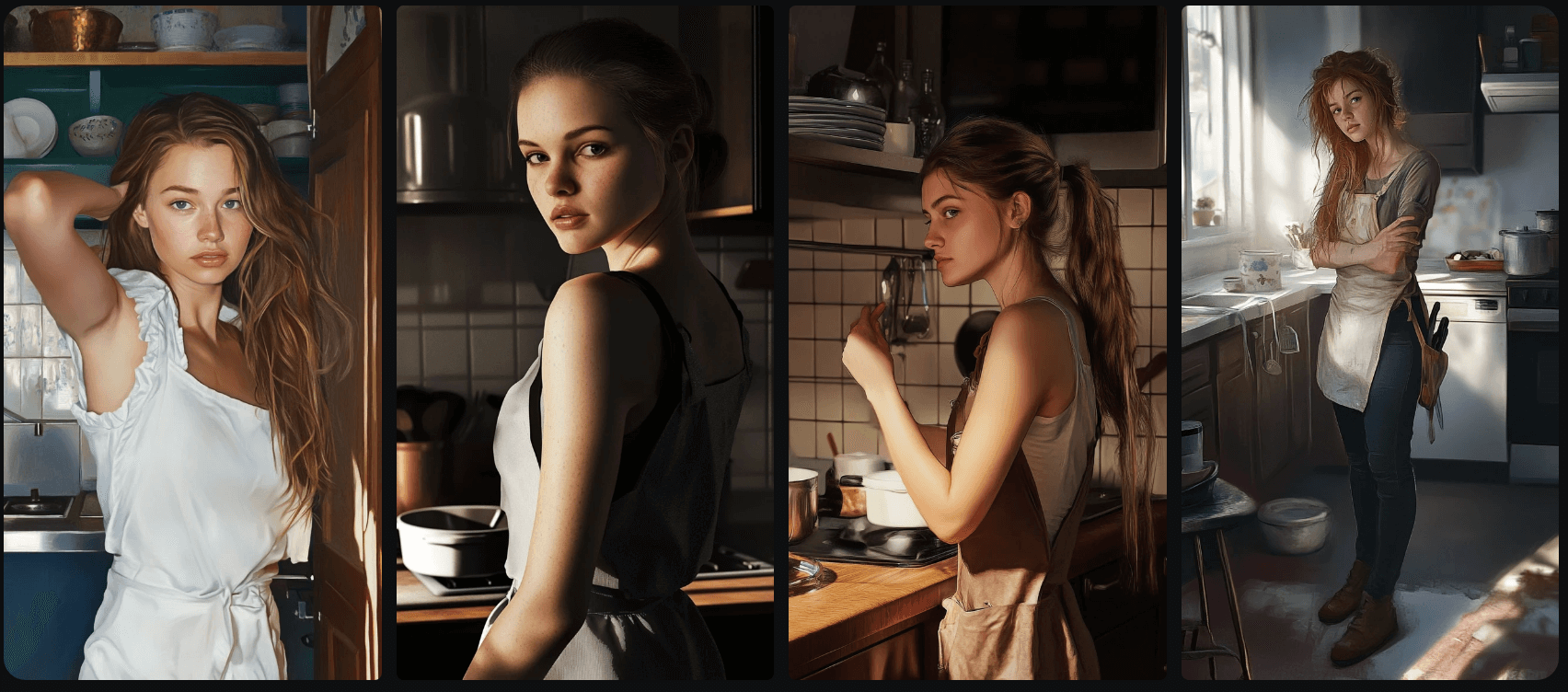
リアリティック(実写風に)、キッチン、ハーフスマイル(woman, realistic, at kitchen, half-smile)というプロンプトを加えてみます。
すると、このような画像が出来上がりました。

キッチンはうまく反映されていますが、“実写風に”という指定がうまく反映されていないように思えます。
ではどのように修正するのかみていきましょう。
Modeを変更してスタイルを変える
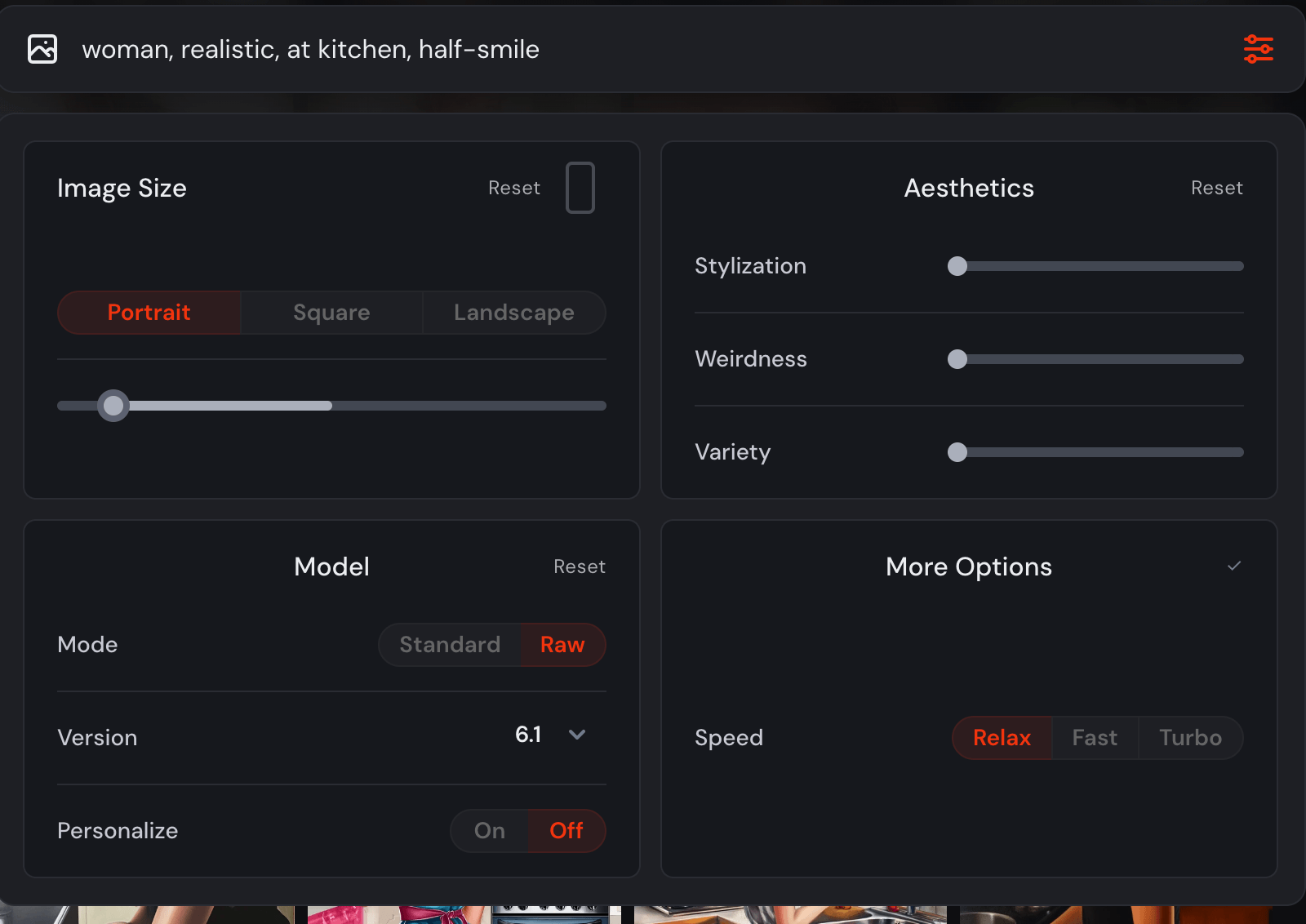
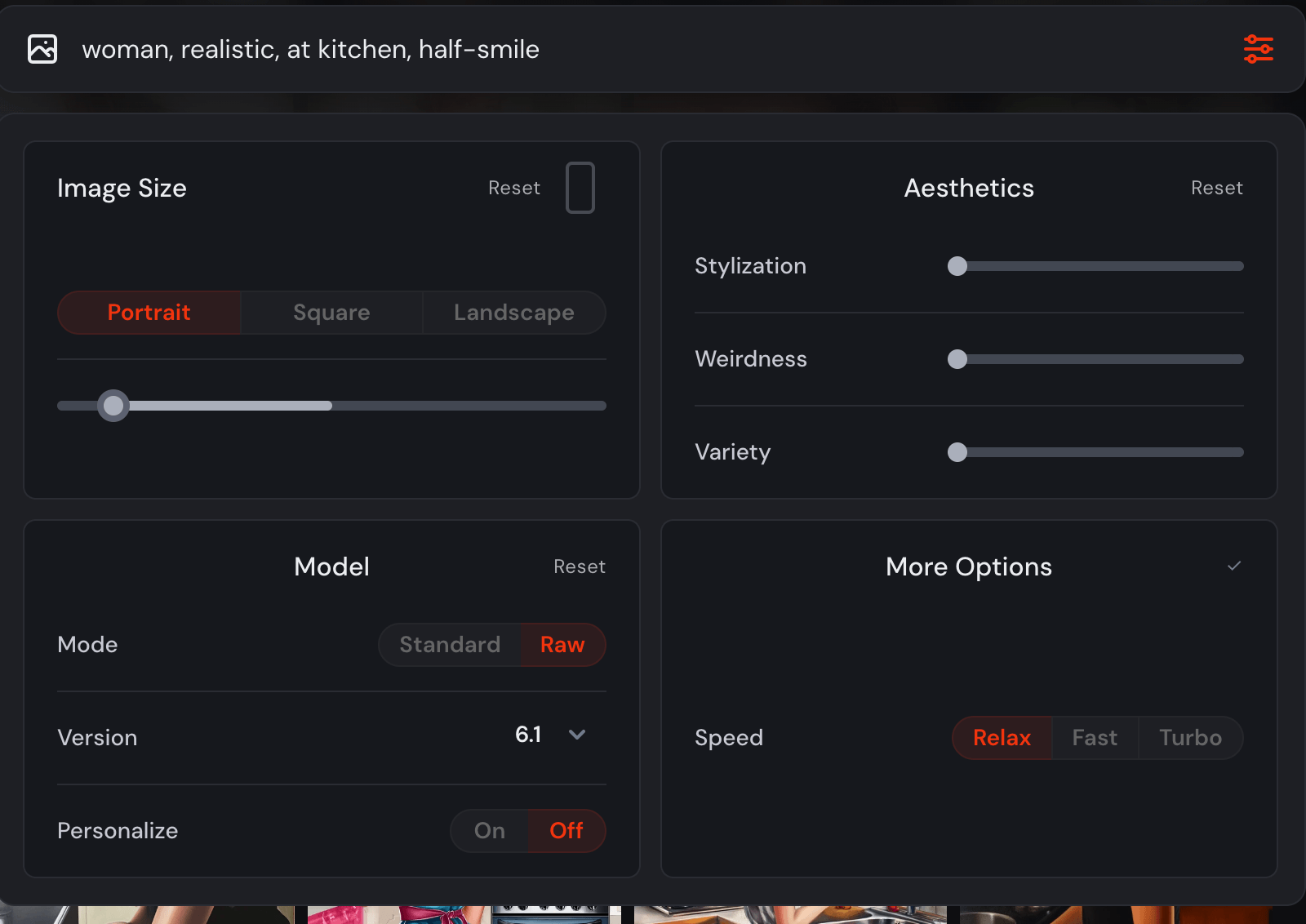
入力欄の右側にある、こちらのマーク(3本線のようなもの)をクリックしてみます。

すると、Imaze size(画像サイズ)やmodelなどの選択肢が色々とでてきました。
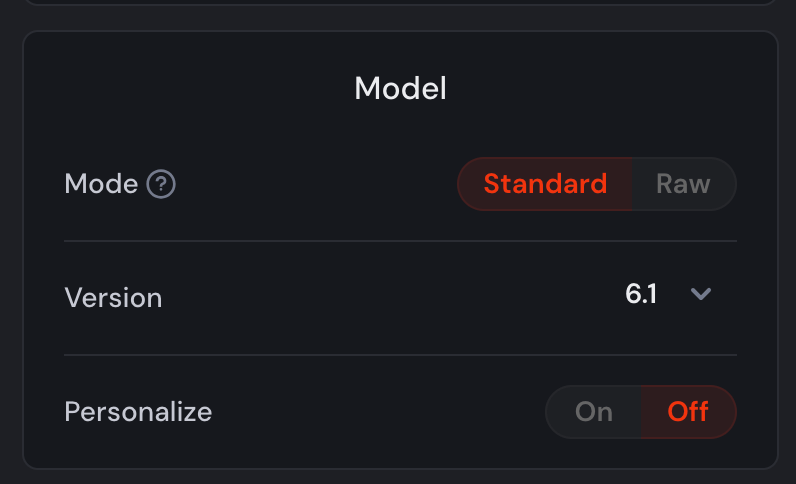
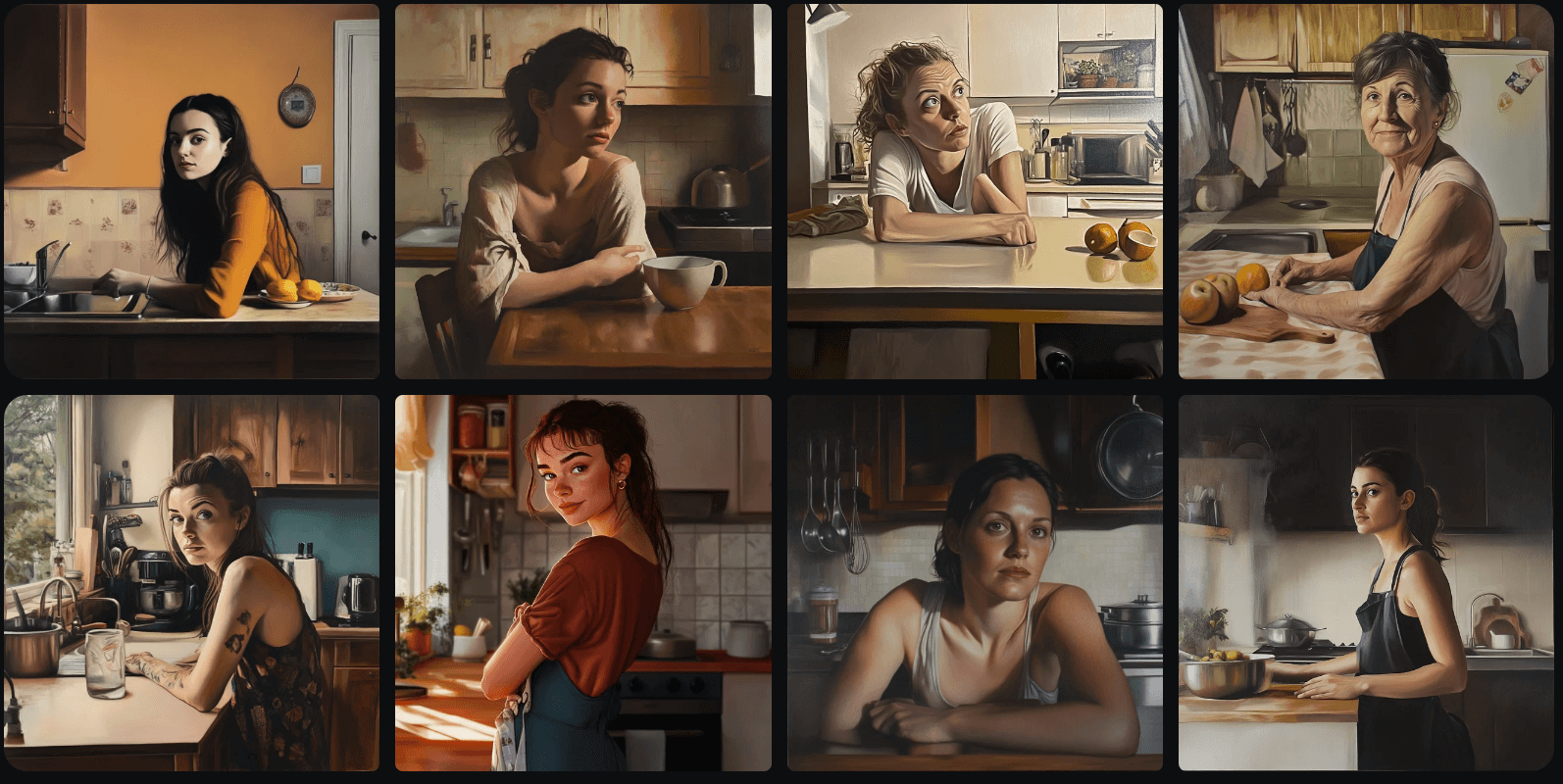
ひとまず、こちらのモードをスタンダードに変更してみましょう。

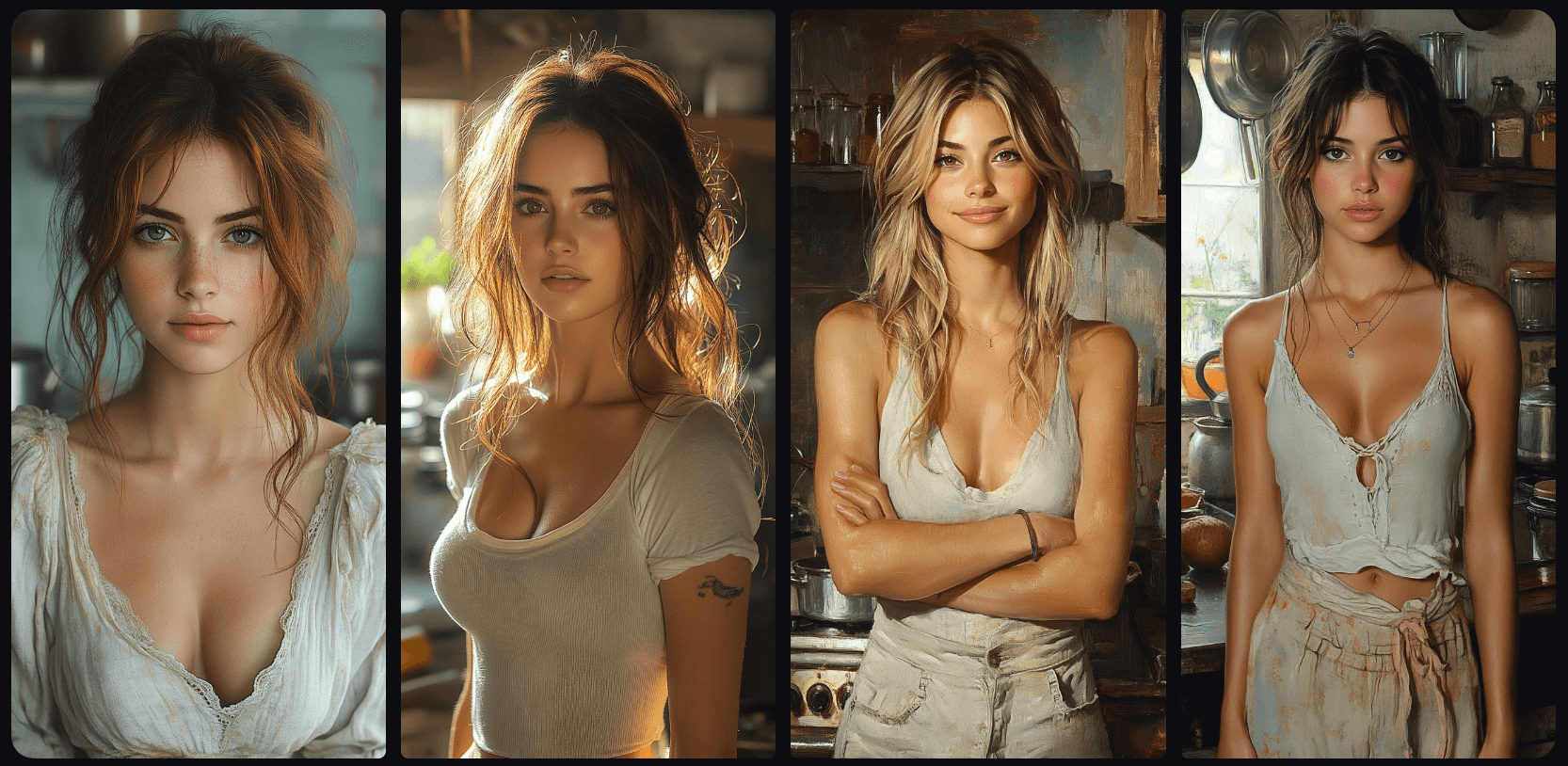
出来上がった画像をみてみると、先ほどよりも実写化感が増したように思えます。

あとは、Stylizationの数値を調整すると、より実写風になります。
その説明については後述します。
それでは先に、サイズ変更方法についてみていきましょう。
サイズを変更・調整する方法

このサイズ変更というのは、画像生成において実は非常に重要な項目になります。
具体例を見た方がわかりやすいと思うので、実際に作ってみましょう。
先ほどのマークを押すと、左上にサイズ変更の項目(Imaze Size)があります。

こちらのメーターを左右に動かすことで、生成したいサイズに変更することができます。
縦長と横長でそれぞれ画像生成をしてみましょう。
しばらく待っていると、早速画像が出来上がりました。


注目したいポイントとしては、ただ単に画像のサイズが変更になるだけではなく、画像サイズに合わせて、生成される画像の構図が異なるという点です。
縦長で作ると、勝手に上半身がしっかりうつるように生成されています。
一方、横長の方は女性よりも、キッチン全体の雰囲気をみせるような画像に仕上がっています。
画像に+αを加える方法
stylizationについて

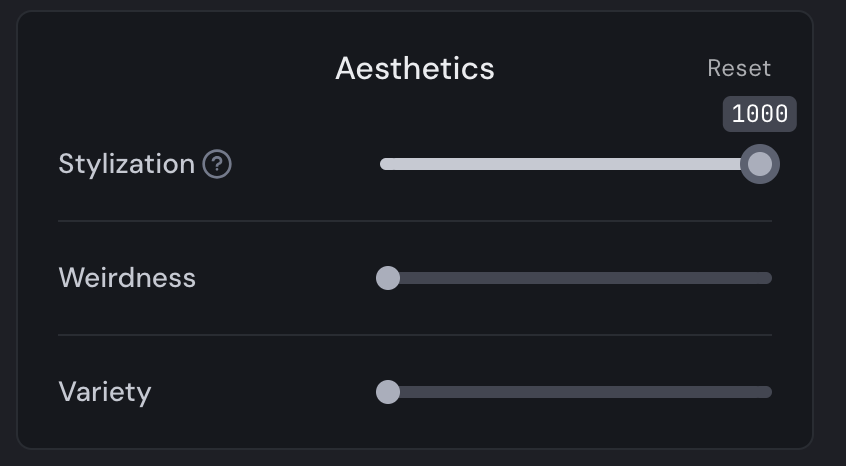
では、次にstylizationという項目を見ていきましょう。
こちらも画像サイズと同様に、メーターを左右に動かすことで数値を調整できます。

stylizationと聞いてもよくわからないと思うので、数値を変えてそれぞれを比較してみましょう。
100、400、700、1000に変更して、それぞれ作成してみましょう。
出来上がった画像はこちらです。
こちらが100を適用して生成した画像です。

以下は、400、700、1000と変更した画像です。



400〜1000はそこまで大差がありませんが、プロンプト次第でこの数値変更だけでも結構質感が変わります。
もう少し複雑なプロンプトを用いると、より違いがわかりやすくなります。

画像を一度生成してみて、雰囲気を変えたくなった場合は、このstylizationの数値を調整して遊んでみてください。
stylizationを設定するだけで、実写風の画像が出しやすくなっていることにも気づくかと思います。
先ほどのモード切り替えと合わせて、お好みの数値に調整してみてください。
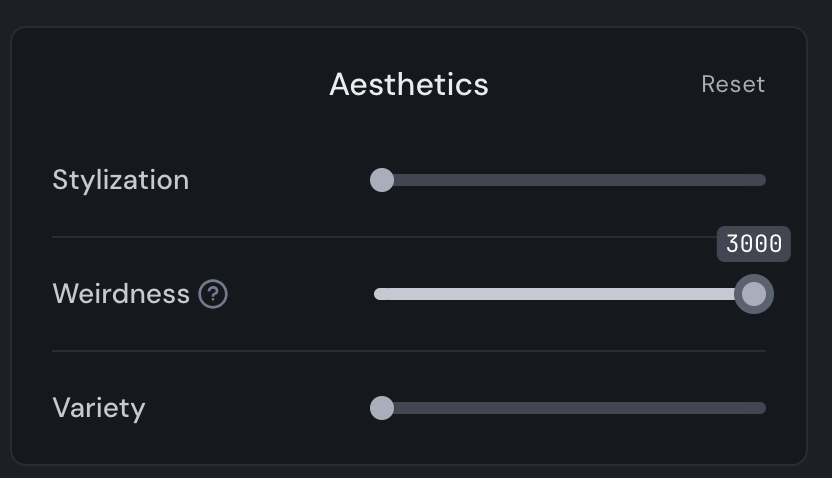
Weirdnessについて
次は、Weirdnessという項目をみてみましょう。

Midjourneyで画像生成をしたことがある人でも、この項目をいじったことがない人も多いのではないでしょうか。
こちらは〜3000まで数値を調整することができます。
Weirdnessとは直訳すると【奇妙な】というような意味合いです。
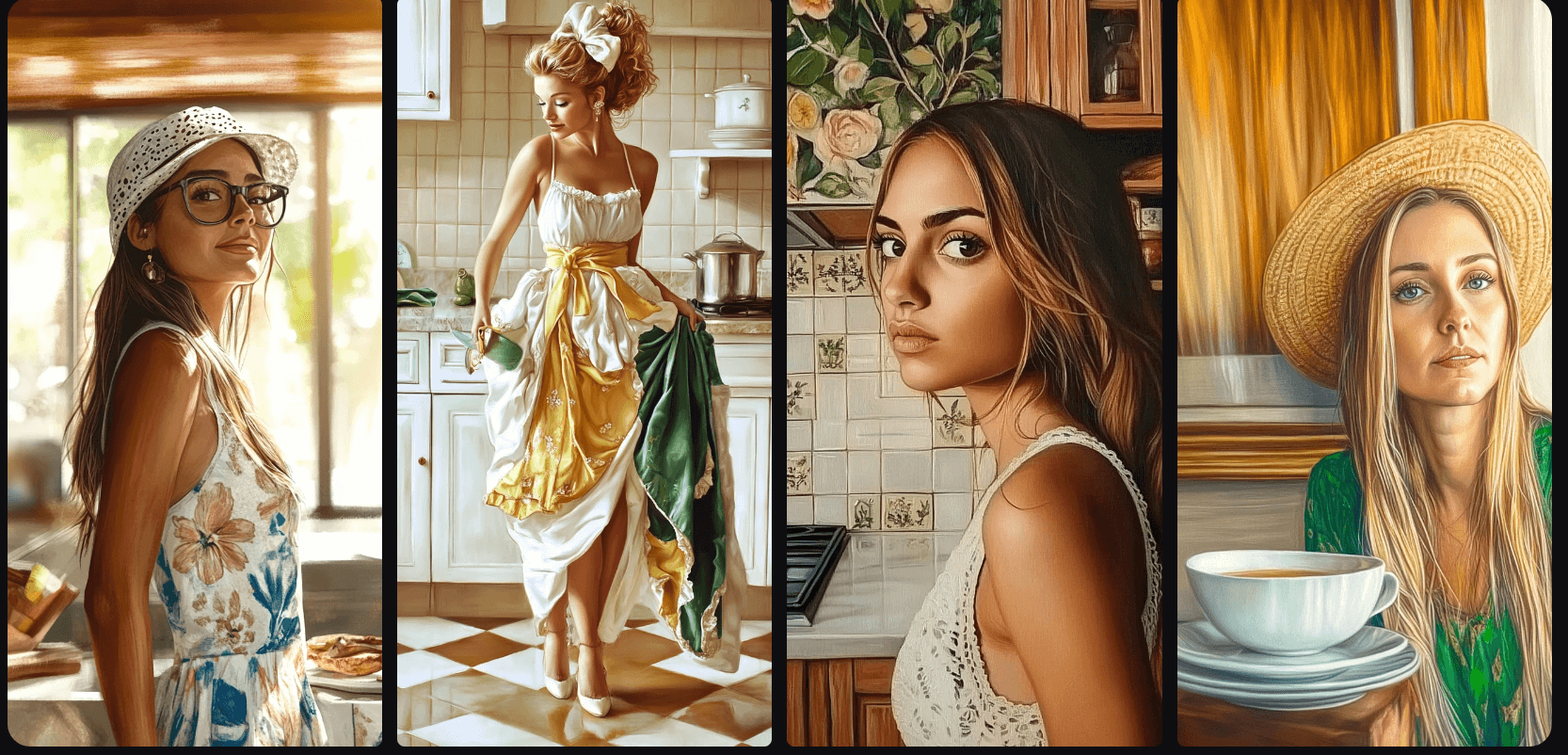
先ほどと同じように、数値を変更して画像を生成してみましょう。
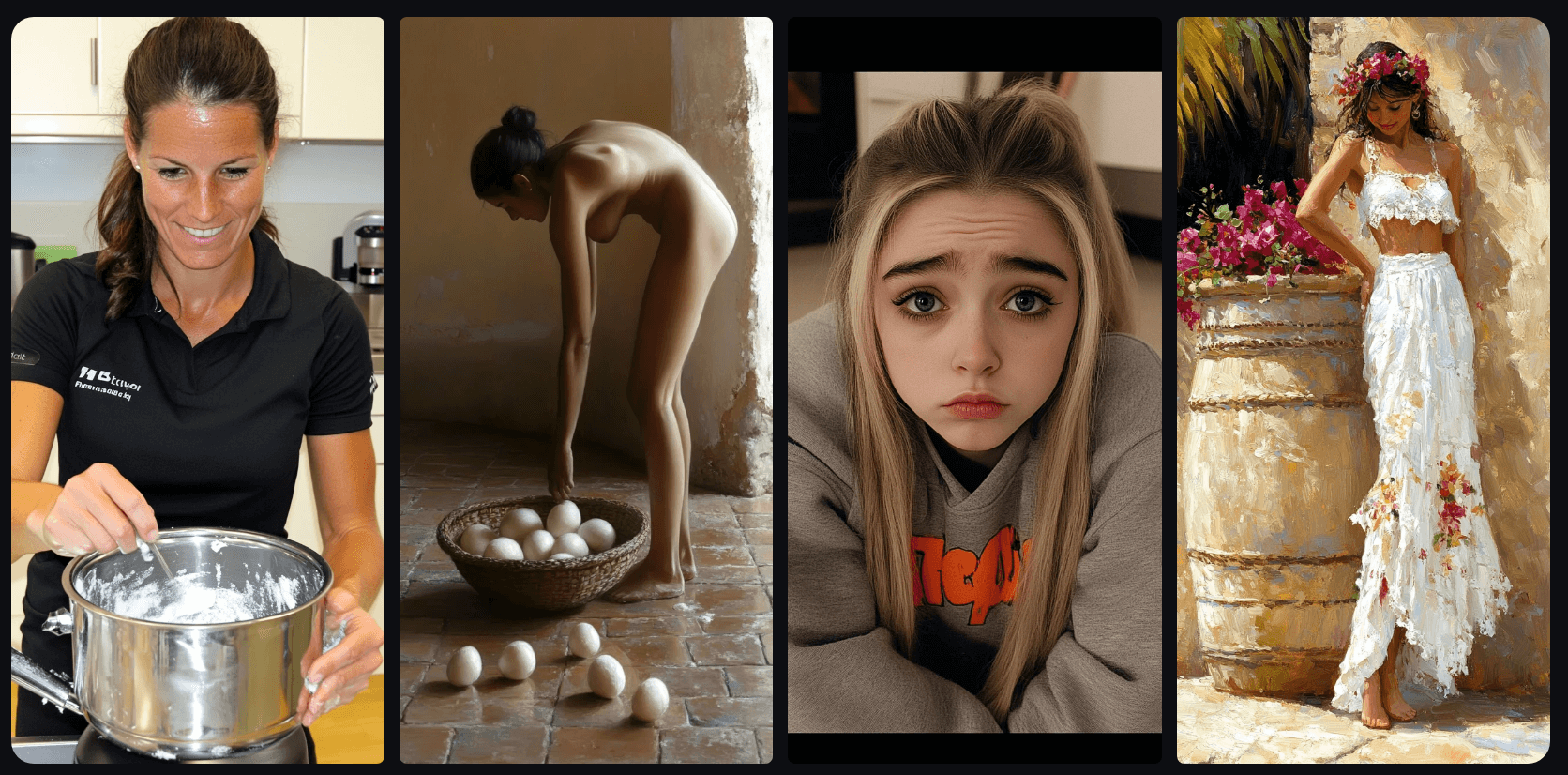
300を適用して出来上がった画像がこちらです。

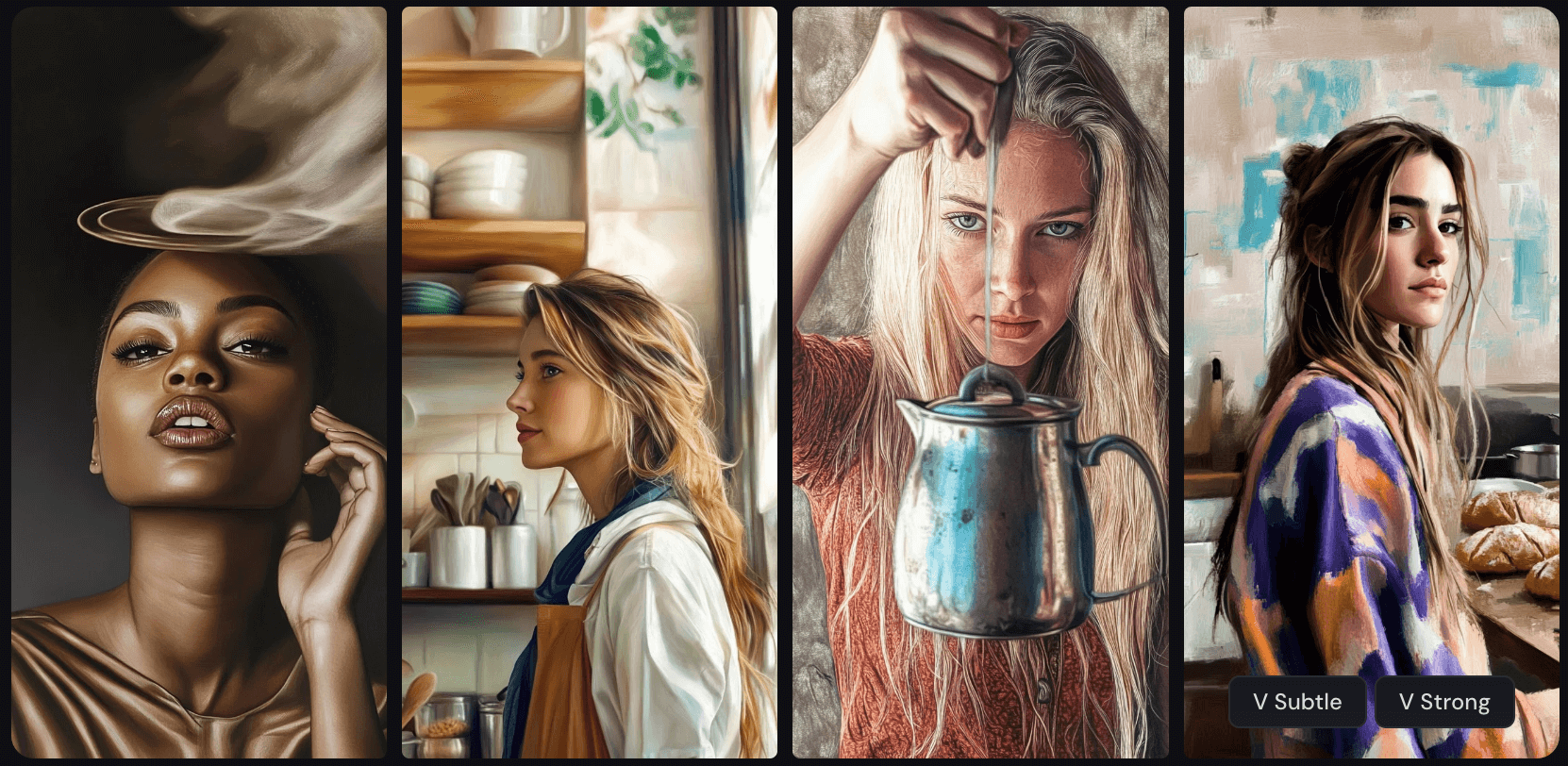
そしてこちらがMAXの3000を適用したものです。

ただ、Weirdnessの数値を変更するだけでも、生成される画像のランダム性が増しているのが伝わるかと思います。

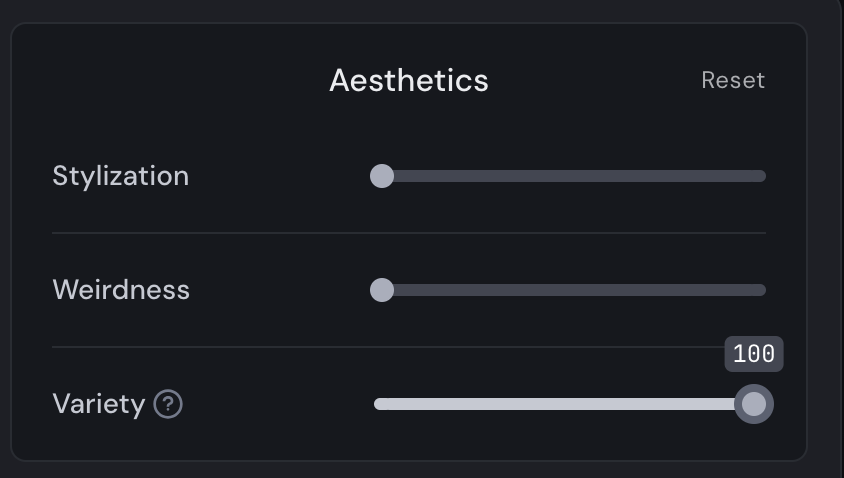
Varietyについて
続いては、Varietyという項目も見ていきましょう。

こちらも同様にメーター式になっていて、100が上限となっています。
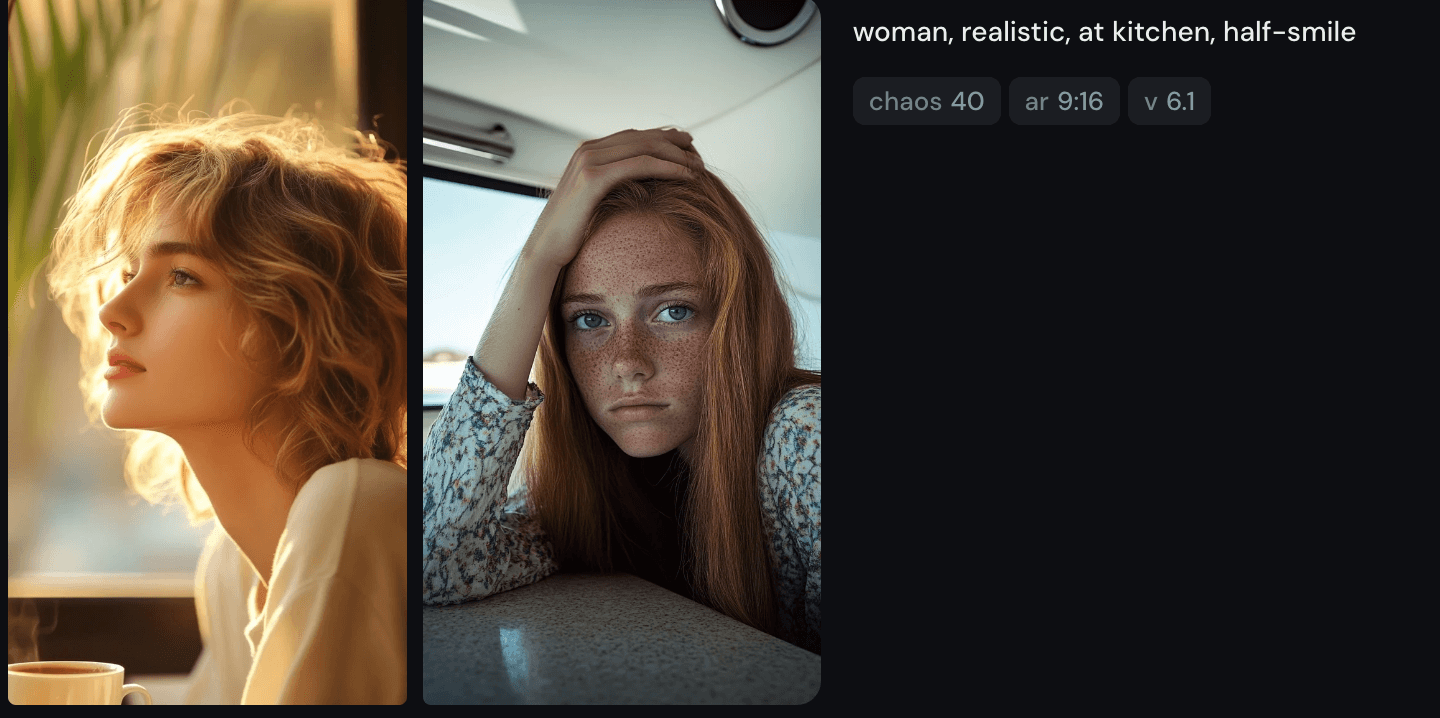
こちらが10を適用した画像です。

まだキッチンの様子は再現してくれています。
Varietyで選んだ数値は、Chaosという表記でこちらに表示される仕様になっています。

それではMAXの100に設定した画像はどうでしょうか。

Chaosという名の通り、もはやキッチンの描写などは全くありません。
自分の意思とは違うような画像が出来上がるので、私自身、ガチャを楽しむような感覚で使用することが多いです。
数値を調整して面白い画像を作る

今までご紹介したstylizationとWeirdness、Varietyはそれぞれ併用することも可能です。
この数値を色々と調整することで、全く同じプロンプトでも面白い画像を作ることができます。
ぜひ、いろいろと試してみてください。
それでは、他の便利な機能ついてみていきましょう。
画像生成後に編集する方法
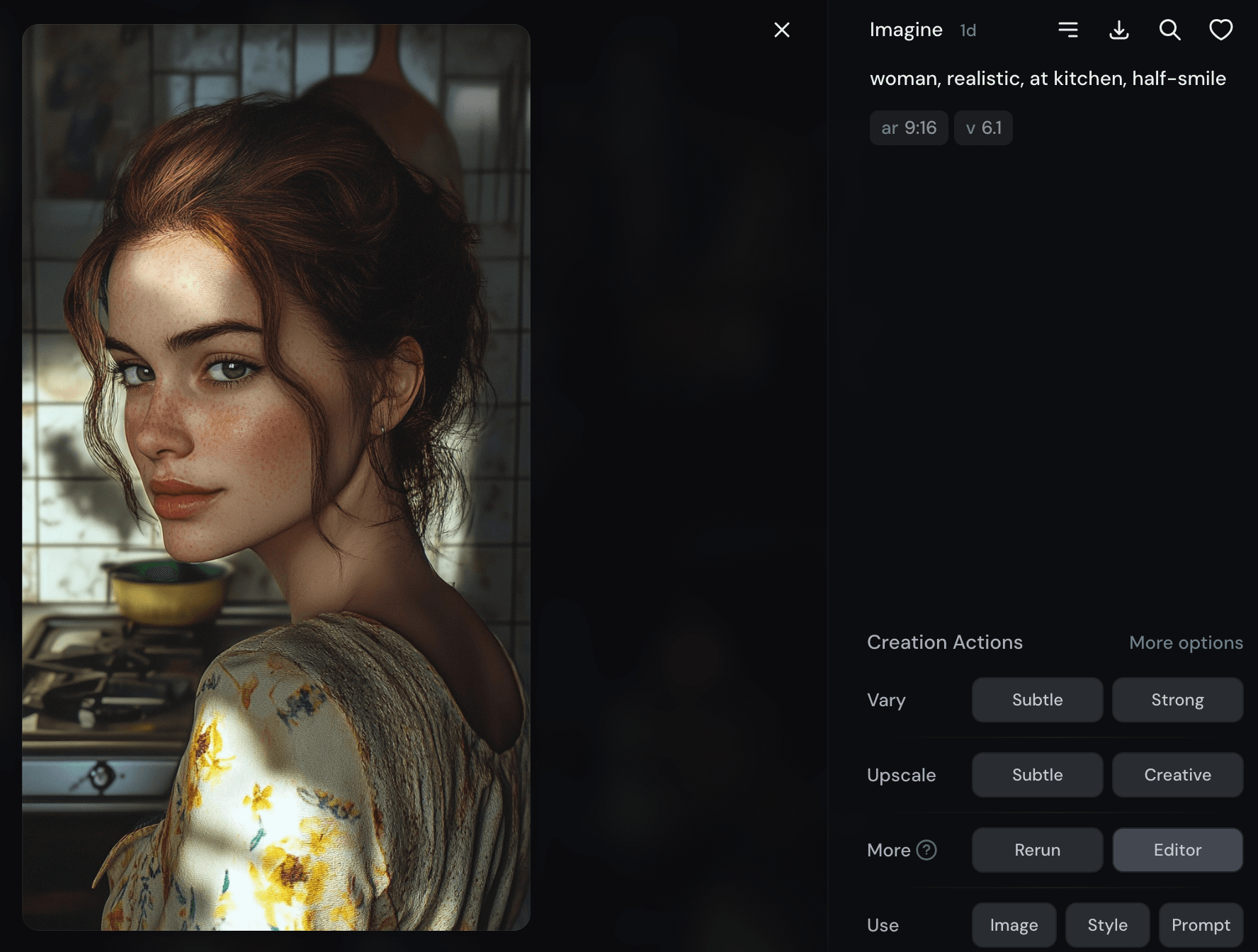
生成した画像をクリックすると、このような画面になります。

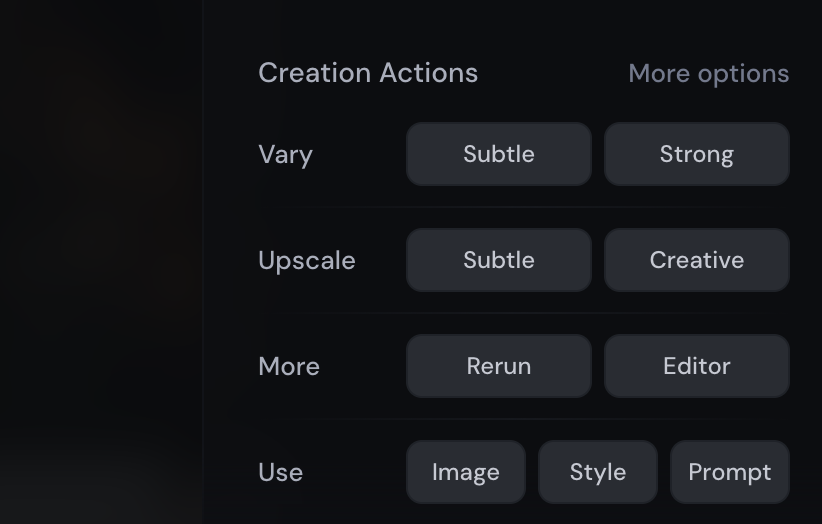
右下にCreation Actionsという項目があるので、こちらの詳細を見ていきましょう。
類似する画像を再生成する

まずはVaryという項目から説明していきます。
subtleとstrongという選択肢がありますが、どちらも類似する画像を再生成してくれる機能です。
ただ、subtleを選ぶか、strongを選ぶかでちょっとした違いがあります。
再生成した画像を見ながらのほうがわかりやすいと思うので、出来上がった画像を見てみましょう。
こちらがsubtleをクリックして生成された画像です。

顔つきや髪型、背景などほとんど同じですが、少しだけ変更してくれているのがわかります。
一方で、strongの方も見てみましょう。

構図や服装などは類似していますが、subtleよりも変化が少し大きいことがわかります。
これらは、生成された画像を少しだけ変更したい時にとても使い勝手が良い機能なので、うまく活用しましょう。
画像を高画質化する
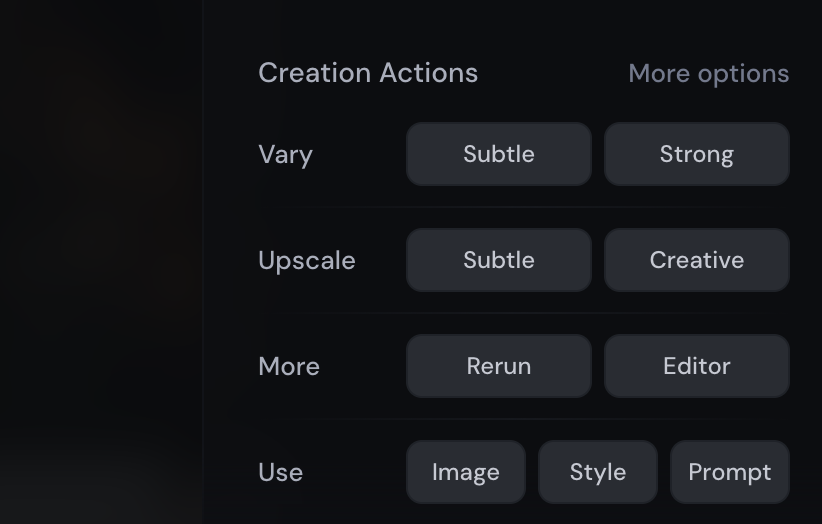
また、その下にはアップスケールという項目があります。

アップスケールは高画質化という意味合いで、これにもsubtleとクリエイティブのツーパターンがあります。
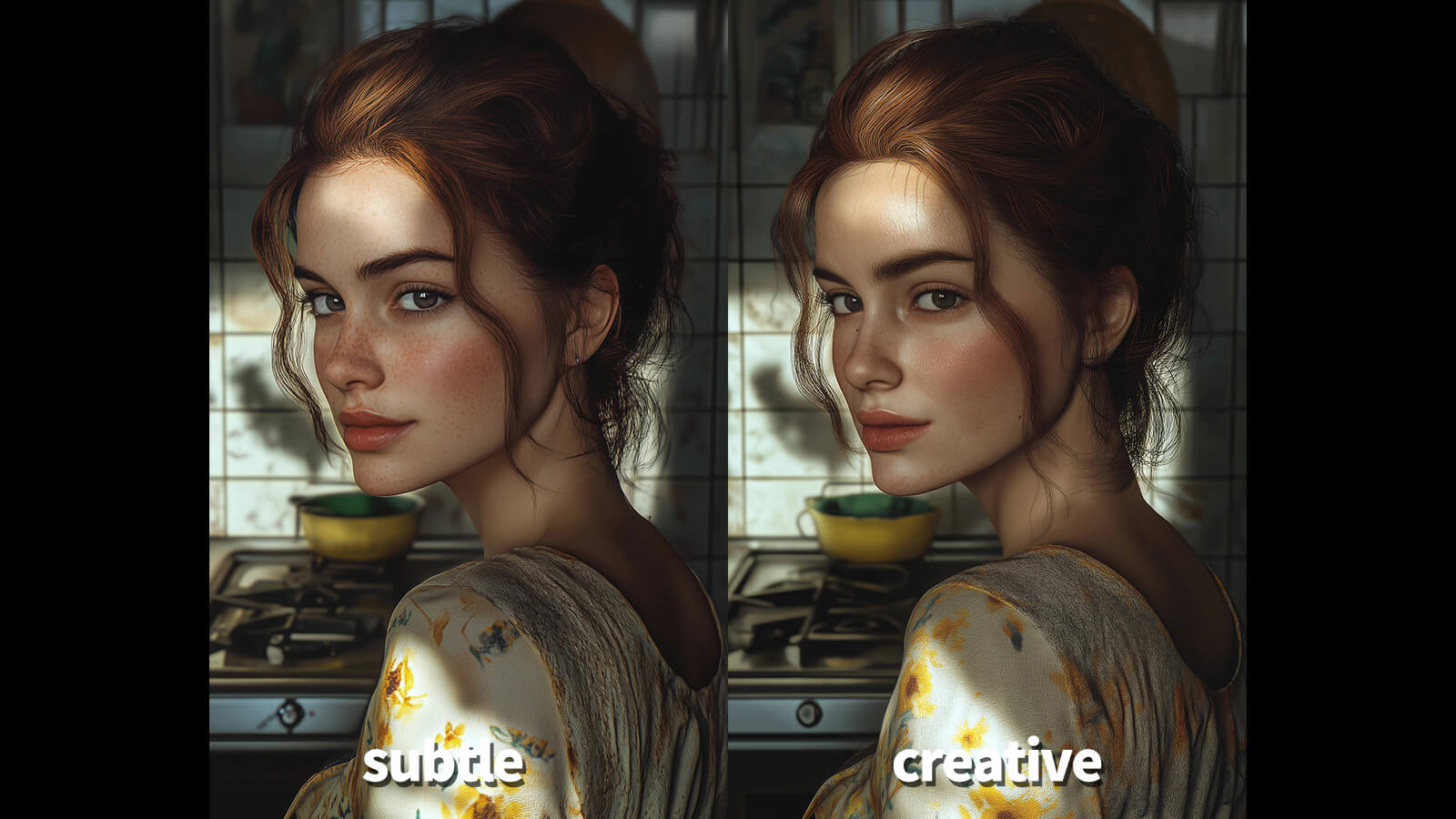
違いを比較してみるとこんな感じです。

これも、元画像によってどちらがおすすめかは変わってくるので、両方ともクリックして気に入った画像を活用するのが良いと思います。
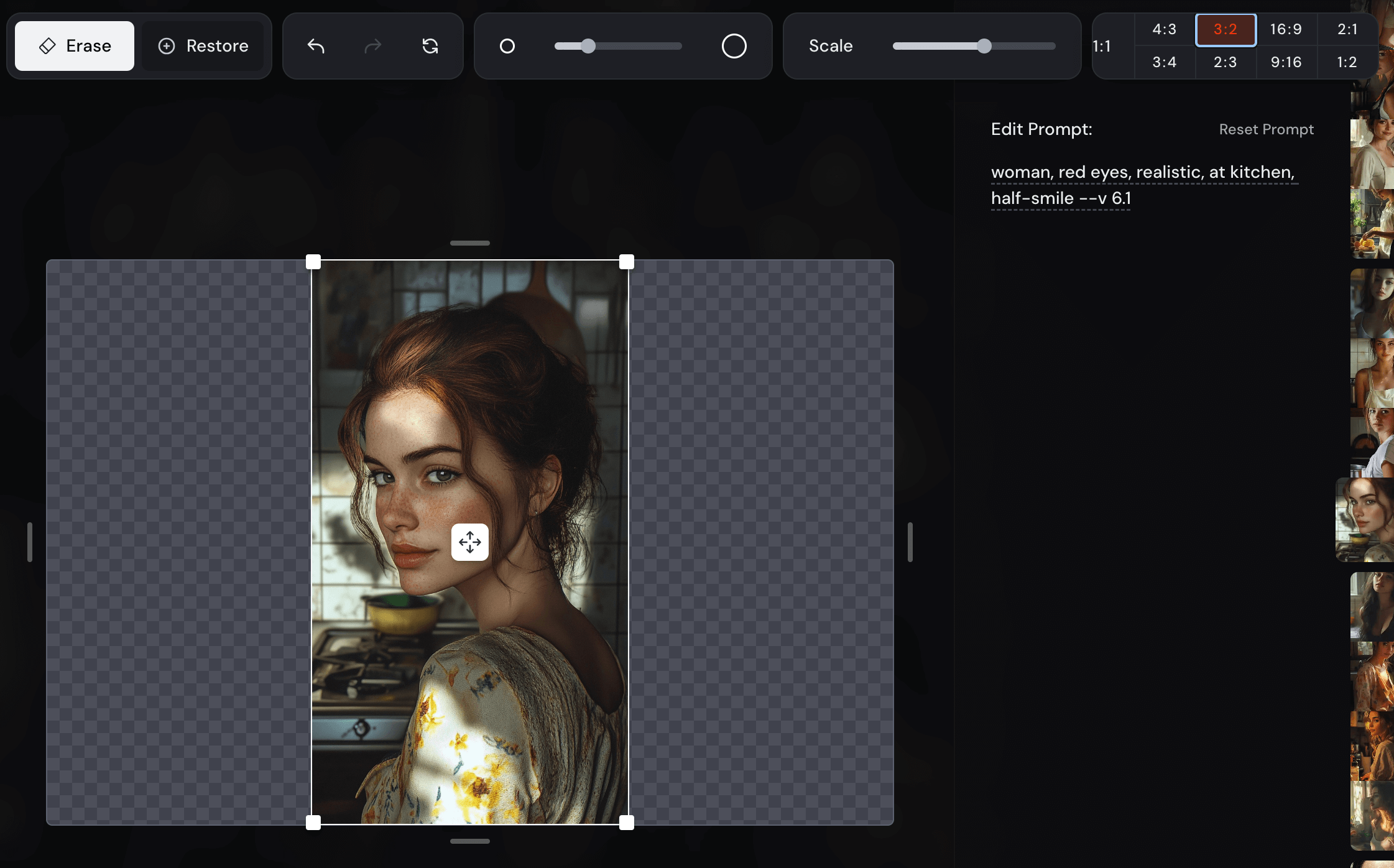
Editor機能について
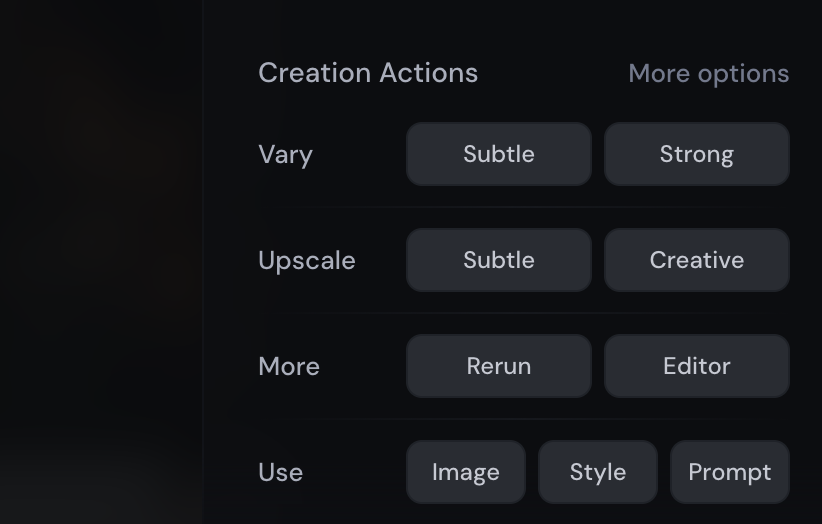
そして、その下にはmoreという項目があります。

特に、このエディターという項目はとても重要です。
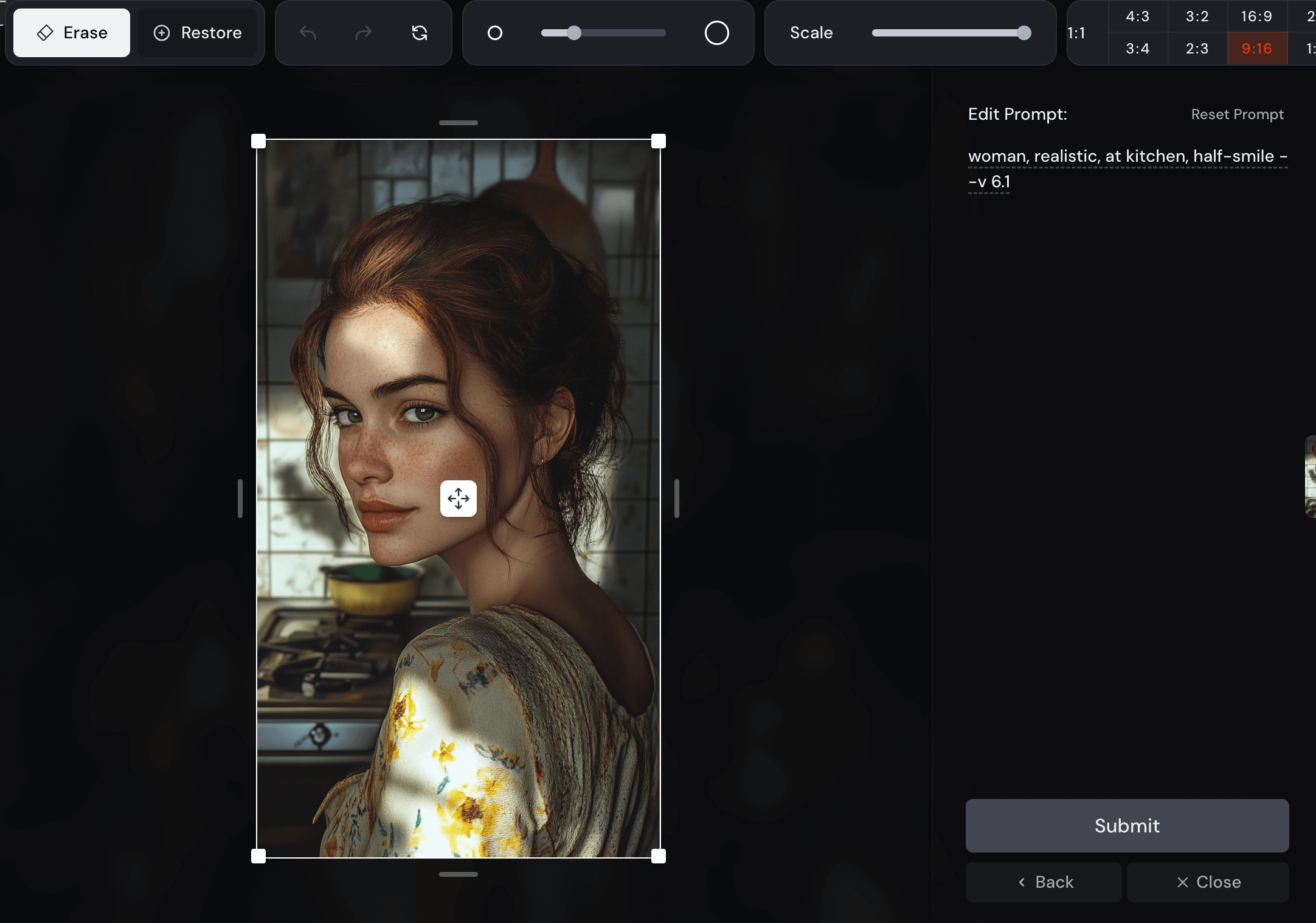
エディターを選択すると、このような画面に遷移します。

デフォルトでイレイズという機能が選択されています。
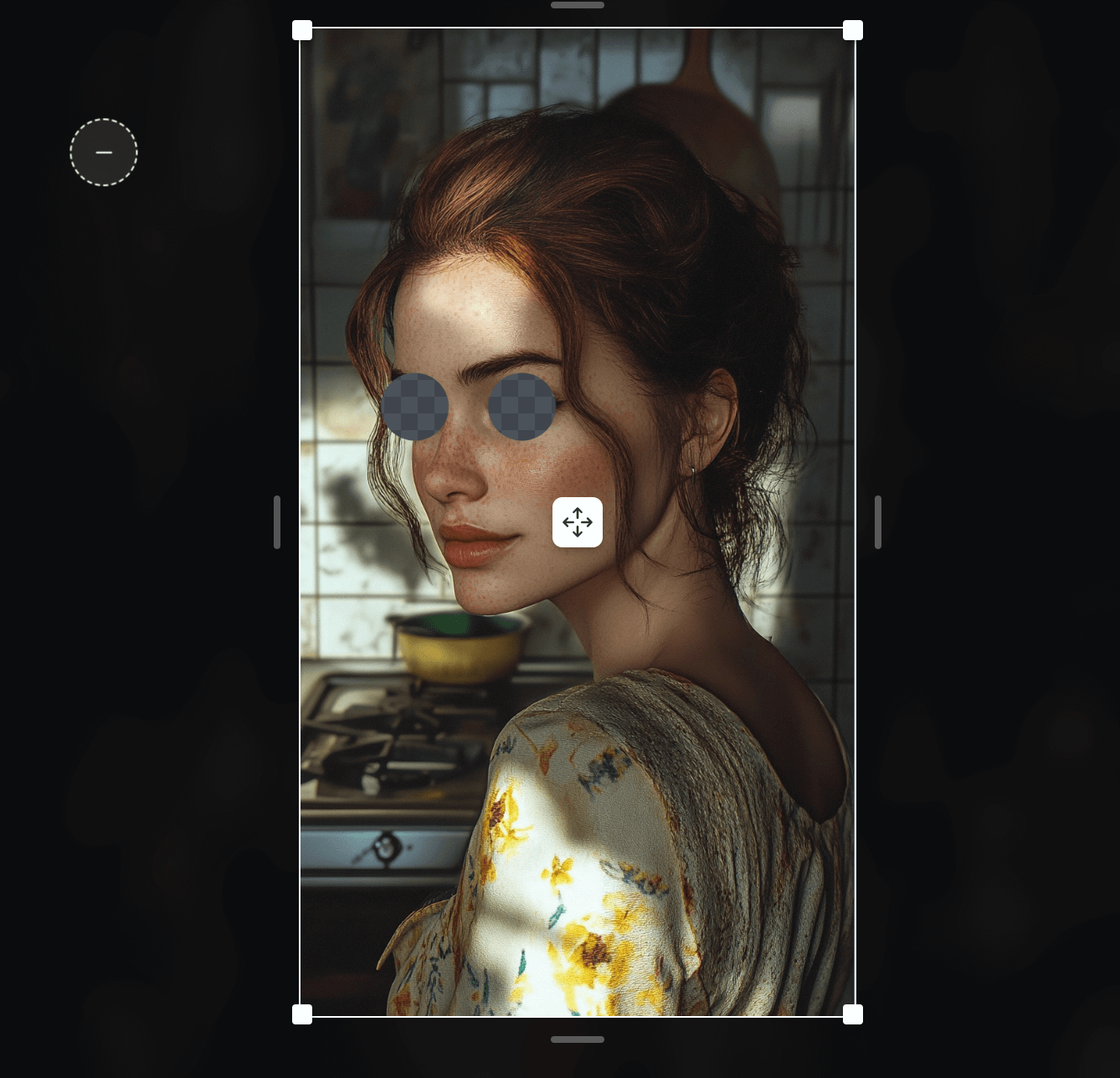
サンプルとして、目の色を変えてみましょう。
目の部分をクリックすると、このように画像の一部が消されます。

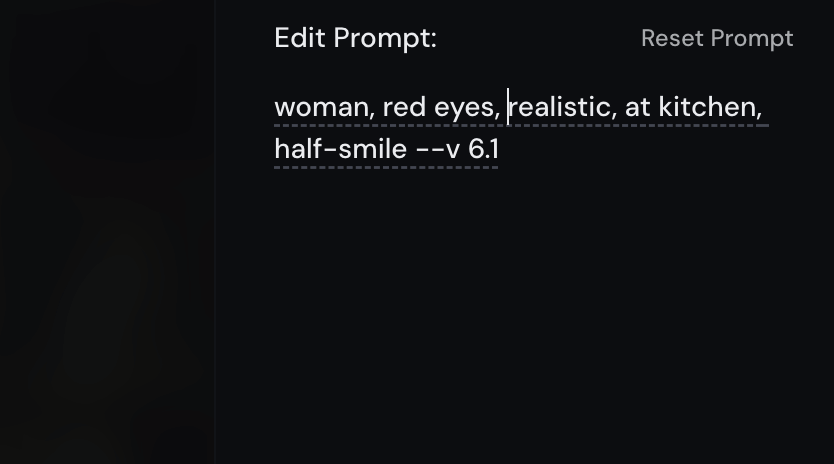
そして、右側にあるプロンプトに、変更したいプロンプトを追加しましょう。
ここでは、わかりやすいように赤い瞳(red eyes)にしてもらいます。

入力を終えたら、Submitを押しましょう。
サンプルとして、Green Eyesという指定でも作ってみます。
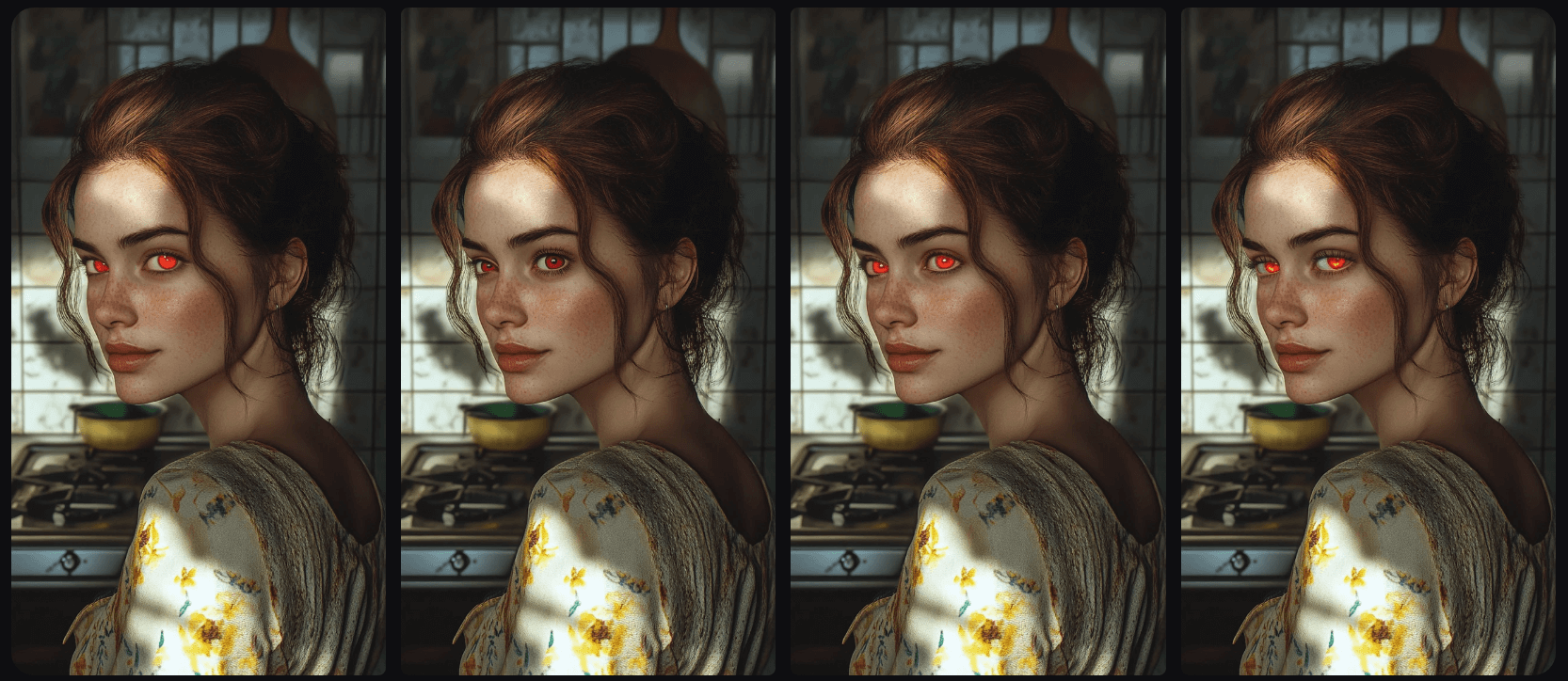
それでは、早速出来上がった画像を見てみましょう。

しっかりと目の色だけが赤くなっているのがわかると思います。
Green Eyesの方も上手く反映されていました。

フォトショップなどにも類似機能はありますが、これがMidjourneyだけで完結できるのはかなり嬉しいポイントです。
画像サイズを後から調整する方法
あとは、画像サイズを変更する機能もあります。
先ほどの編集画面に戻ると、スケールという項目があります。

こちらで画像サイズを設定するか、あるいは右側にある画像サイズ比率を選択すると、再度その多さで生成してくれます。
試しにこちらの大きさ(3:2)で生成してみましょう。
数秒待っていると画像ができあがりました。

しっかりと画像サイズが拡張されていることがわかります。
拡張した部分だけが、色々なバリエーションで生成されています。
この機能を使えば、例えば縦動画用に作った画像も、横画像として再利用することができます。
個人的にはかなり重宝している機能になります。
MidjourneyのWeb版について
Midjourneyの機能はまだまだ沢山あるので、また別記事などでまとめたいと思います。
初心者の方でもしっかりとこの記事を読み込んで、実践してもらえば誰でもaiで画像を作れるようになります。
大事なことは
1️⃣ まずはプロンプトを色々試す
2️⃣ プロンプト以外の数値調整もしてみる
3️⃣ 何枚も作って感覚を養う
4️⃣ そもそも楽しむ
という点かと思います。
特に最後の「楽しむ」という観点は重要だと思います。
私も、ただ画像を作っているのが楽しいから、気づけば何時間も経っているということがよくあります。笑
あまり神経質になりすぎずに、とにかく触ってみるというスタンスでも良いと思います。
その上で「独学ではなかなか上達しない…」という方がいれば、よければこちらの記事も参考にしてみてください。
私も一年程前(?)に初心者から始めて、今ではInstagramのフォロワーが18万人を超えています。
無料部分にマネタイズ方法も形成しているので、よければそこだけでもチェックしてみてください。
またTwitterでは最新情報をつぶやいているので、こちらもぜひ。










